Why You Should Always Use Facebook URL Debugger
 If you regularly maintain a blog or web site, you know that having organic shares of your content on Facebook is vital to your success. But how can you be sure your post will appear the way you want it when someone shares the URL on Facebook for the first time?
If you regularly maintain a blog or web site, you know that having organic shares of your content on Facebook is vital to your success. But how can you be sure your post will appear the way you want it when someone shares the URL on Facebook for the first time?
Luckily, Facebook has just the tool: Facebook URL Debugger
Preview Image Problems
You may have already noticed that the very first time a URL is pasted into a Facebook post, sometimes the image on the page doesn't show up. Or maybe it does, but it's not the image you would prefer.
The best way to ensure everything is going to load correctly is to ask Facebook to go ahead and pre-fetch all of your URL's details, as if it were being shared. After that, Facebook will use this cached information.
Where to Start
Begin by visiting the Facebook URL Debugger page: https://developers.facebook.com/tools/debug/
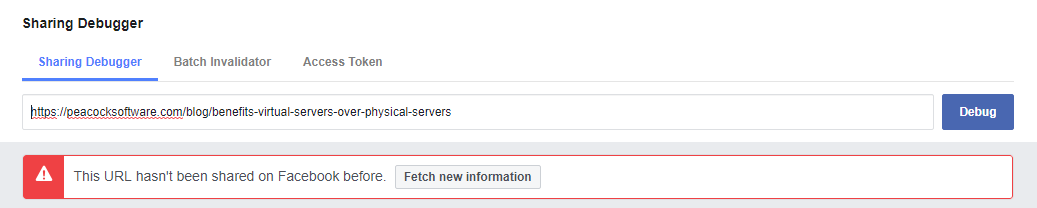
And enter your new URL and click the "fetch" button. You should see something like this:

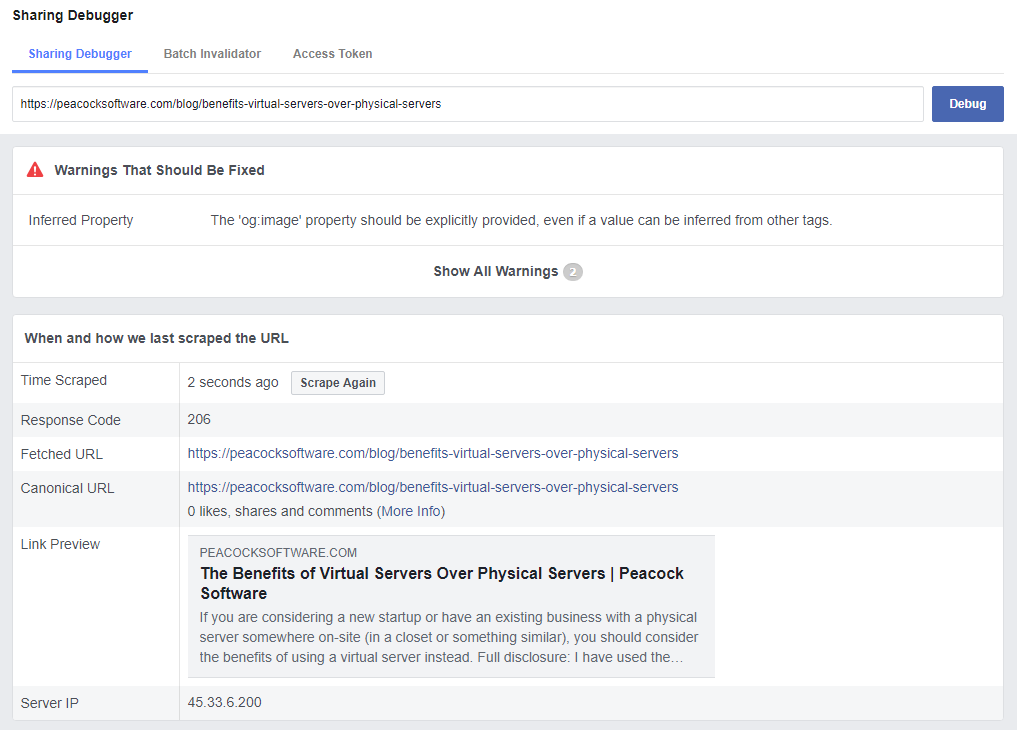
Click the "Fetch new information" button, and your next screen will appear like this:

Notice it did not load the preview image! This is a common problem I have found, especially if you do not have default og:image properties set for that page (see below). Facebook's scripts are able to make a best-guess however.
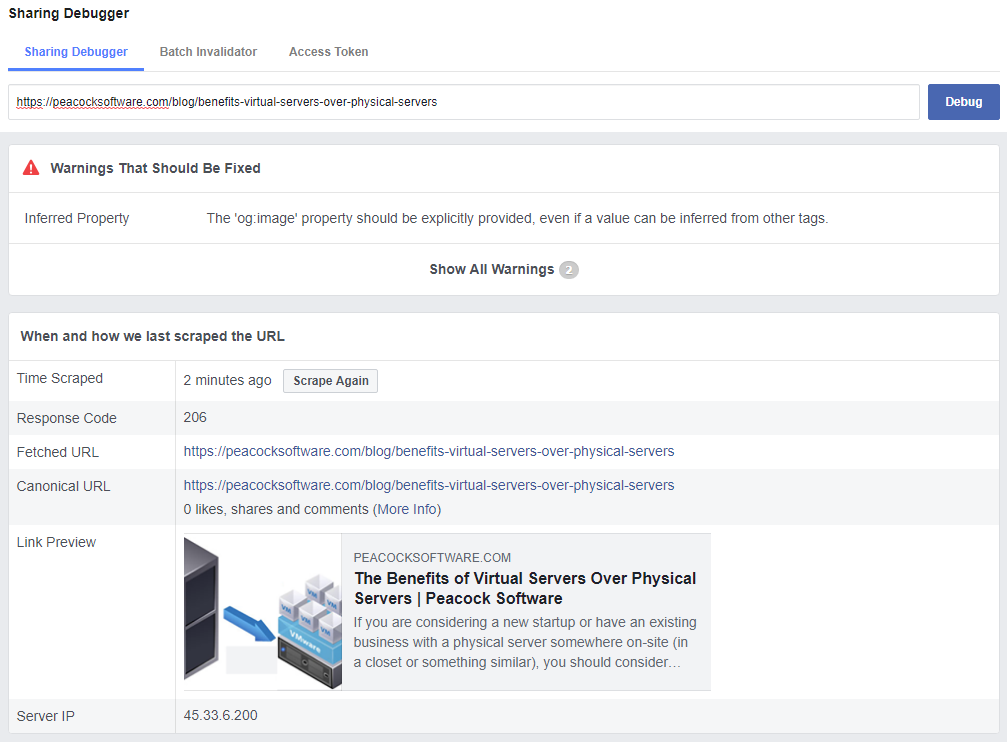
Wait about 20 seconds, then press the "Debug" button at the top to have it work its magic again. This time, your preview image should appear, like so:

There we go, now you can see in the "Link Preview" that it correctly found the first significant image in my post, and wants to use that as the preview, not to mention the description, title, etc.
Using Open Graph Properties
If you want to have complete customization over what Facebook (as well as other social media platforms) pull for your page title, image, description, etc., then you must set "open graph" meta tags on your page. If you don't have any, Facebook will still do a pretty good job of guessing at these properties.
